| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자료 구조
- 수학
- 개발 회고
- 구현
- react-three/fiber
- HTML5
- 시뮬레이션
- 자바스크립트
- 코딩일기
- 토이 프로젝트
- styled-components
- REACT
- 프론트엔드
- 백준
- 기본 문법
- three.js
- Next.js
- JavaScript
- 세그먼트 트리
- 티스토리챌린지
- 해시를 사용한 집합과 맵
- 브루트포스
- 엔트리포인트
- poiemaweb
- 회고
- 모던 자바스크립트 튜토리얼
- 오블완
- State
- js
- 자바
- Today
- Total
코딩하는 고릴라
[React] 메모이제이션 알아보기 본문
리액트 프로젝트를 진행하는데 있어 메모이제이션을 고려한 최적화는 생각해 본 적이 없었습니다.
이와 관련하여 성능적으로 보다 우수한 프로젝트를 진행해보고자 이에 대해 학습해 보았습니다.
1. React.memo()
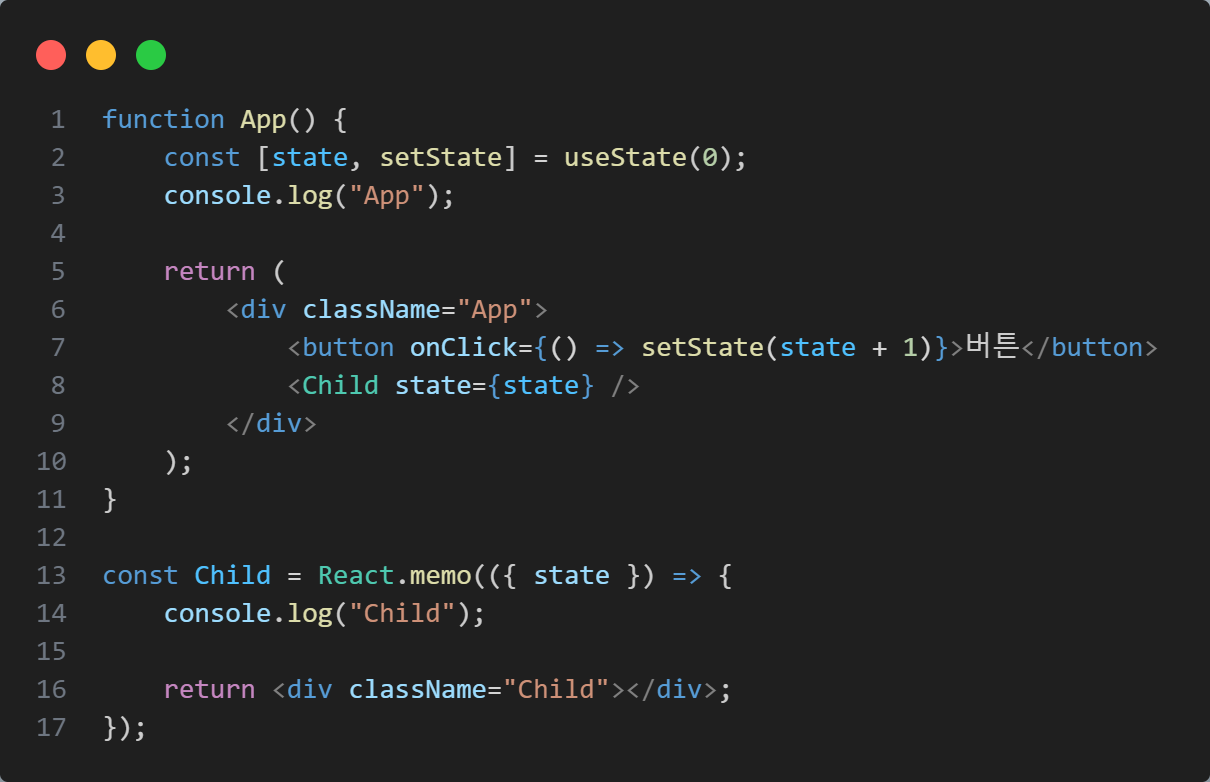
첫번째로 React.memo()의 기능을 테스트를 통해 확인하였습니다.


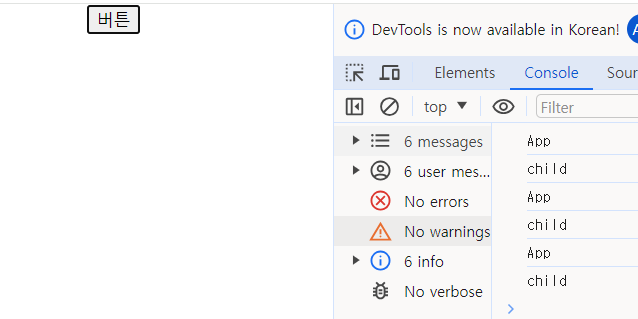
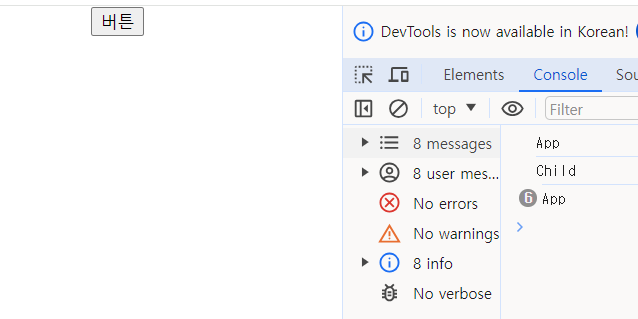
먼저 React.memo를 적용시키기 이전입니다. App 컴포넌트의 state를 변경시켜 App 컴포넌트의 리렌더링을 일으켰습니다. 이 때 하위 컴포넌트인 Child 컴포넌트도 따라서 리렌더링 되는 것을 볼 수 있습니다.


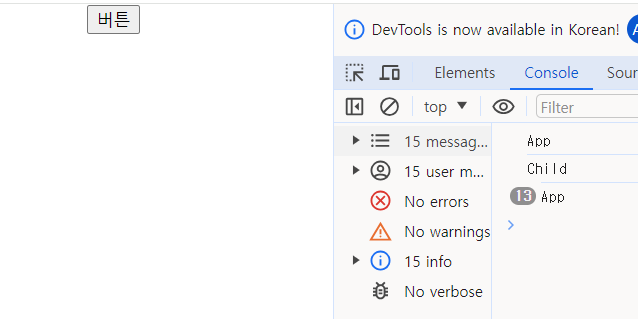
다음은 Child 컴포넌트에 React.memo를 적용시킨 결과입니다. 이 때는 App 컴포넌트의 state를 변경시켜 리렌더링 시켜도 하위 컴포넌트인 Child 컴포넌트에서의 리렌더링이 일어나지 않고 있습니다. 상위 컴포넌트의 리렌더링과 무관하게 하위 컴포넌트에서의 리렌더링을 막을 수 있다는 점을 알 수 있습니다.


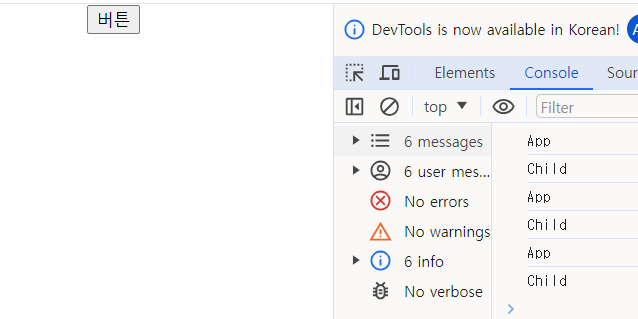
다음은 React.memo가 적용된 하위 컴포넌트로 App 컴포넌트의 state를 props로 전달해주었습니다. 버튼을 눌러 state값이 변화됨에 따라 Child 컴포넌트로 전달되는 props의 값에도 변화가 나타났고, 이는 Child 컴포넌트의 리렌더링까지도 일으킴을 볼 수 있습니다.
위 테스트를 통해 React.memo()는 해당 컴포넌트의 props가 변경될 때만 리렌더링이 일어날 수 있도록 함을 알 수 있었습니다.
2. useMemo()
다음으로는 useMemo()의 기능에 대해 알아보았습니다.


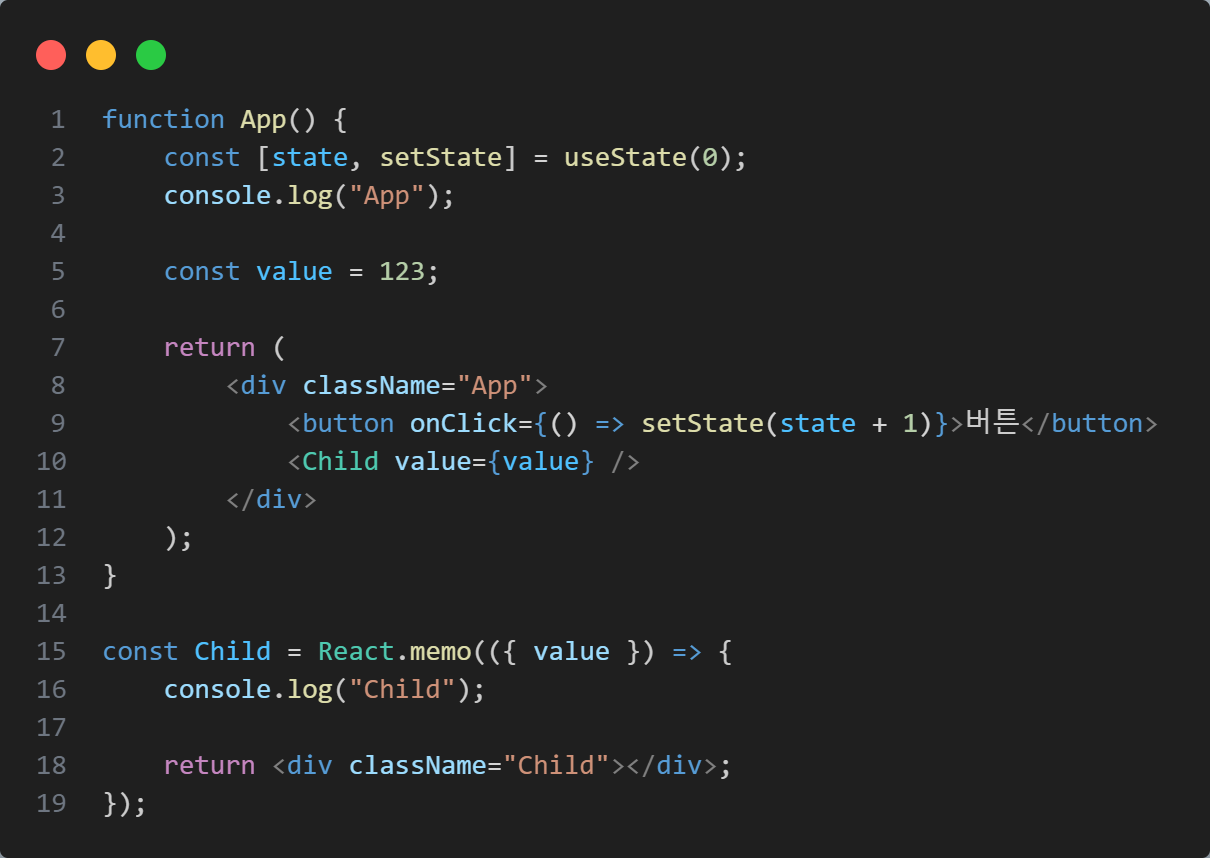
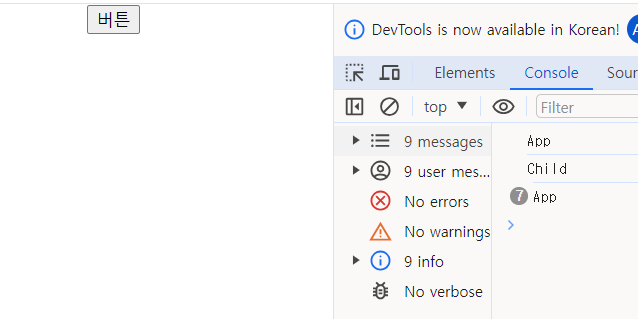
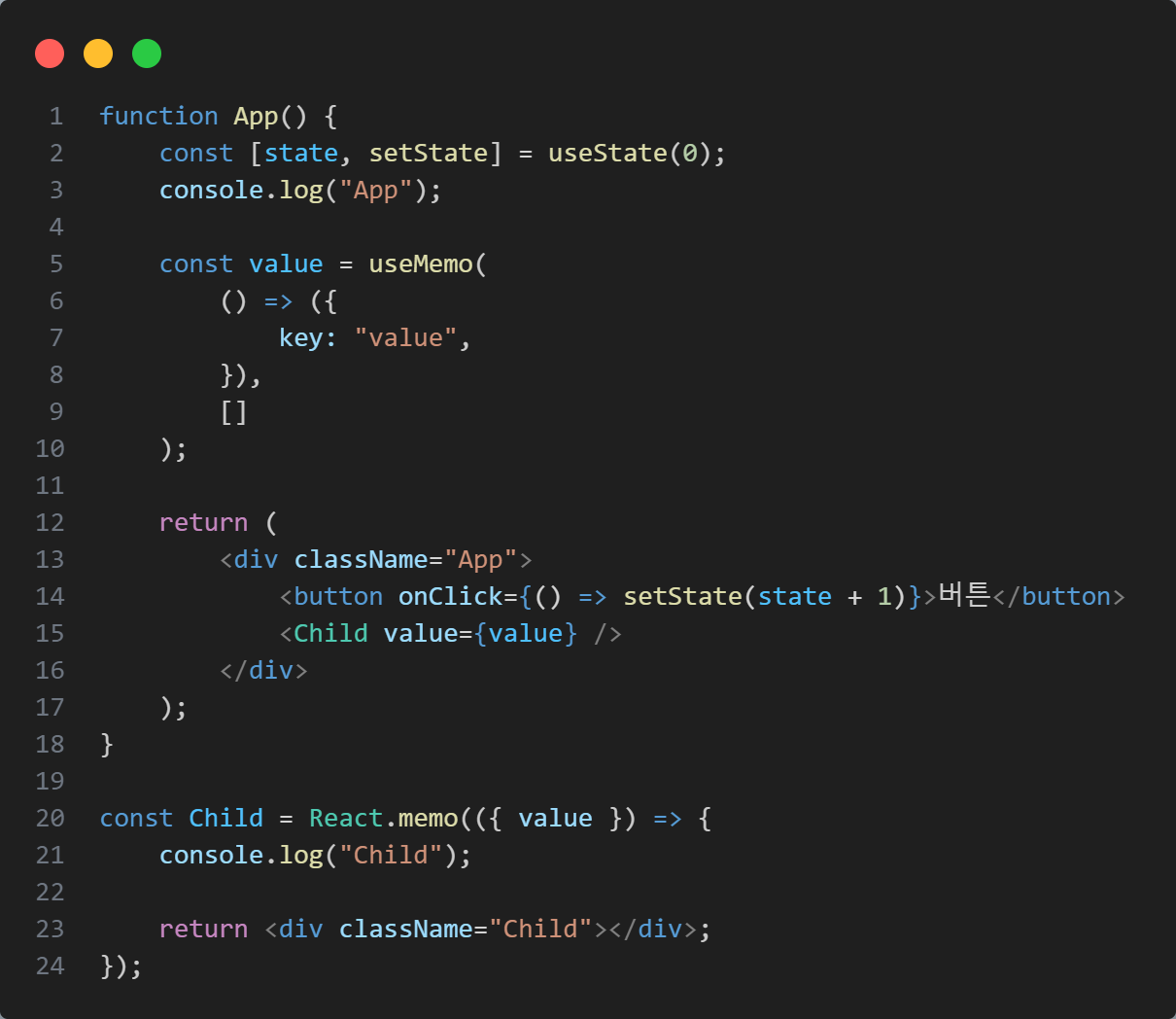
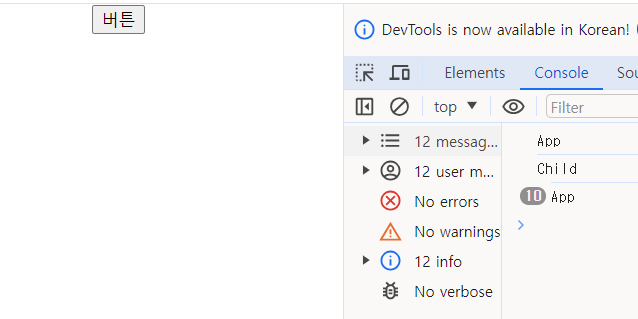
먼저 하위 컴포넌트로 원시값인 value 변수를 props로 전달하는 상황을 가정했습니다. 하위 컴포넌트는 React.memo()를 적용해두었기에 props의 값이 변하지 않으면 리렌더링이 일어나지 않음을 알 수 있었는데 해당 테스트에서도 역시 App 컴포넌트의 리렌더링에 따른 Child 컴포넌트의 리렌더링은 발생하지 않았습니다.


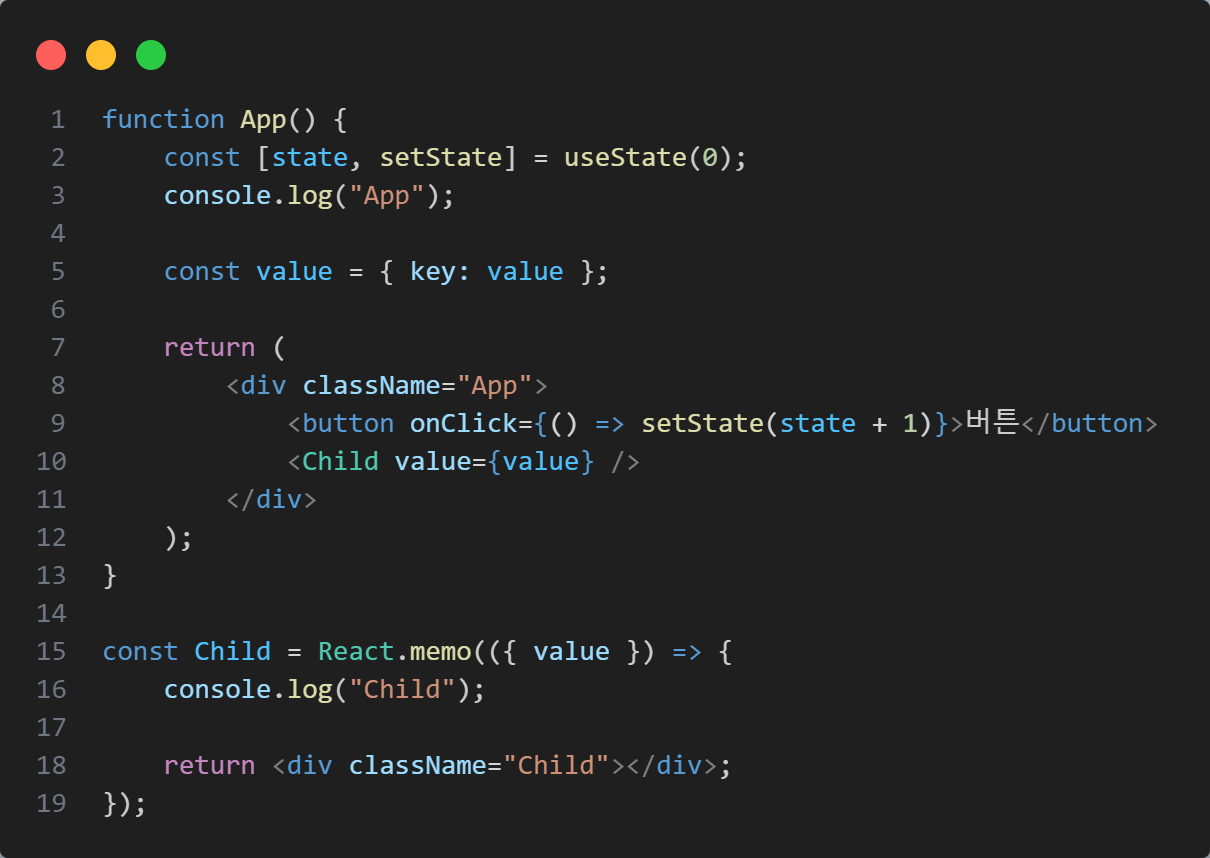
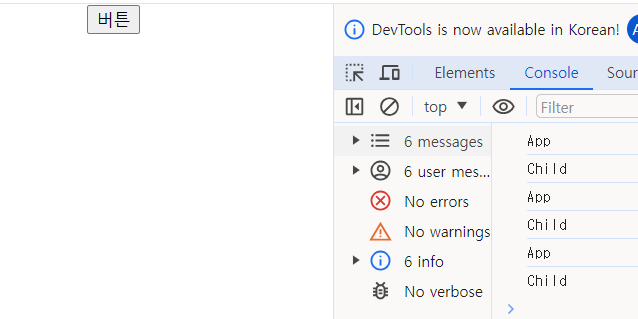
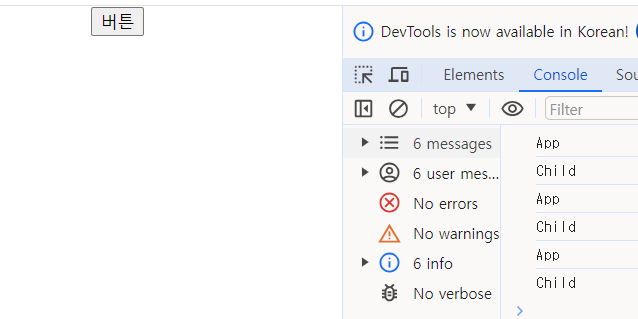
다음은 위와 동일한 상황에서 원시값이 아닌 객체를 props로 전달한 후, 버튼을 눌러 App 컴포넌트를 리렌더링 하는 상황을 가정했습니다. App 컴포넌트가 리렌더링 되고, value 객체가 새로 선언되고, 이 객체가 Child 컴포넌트의 props로 전달되는 과정을 지나면서 Child 컴포넌트도 리렌더링 되는 점을 확인할 수 있었습니다.
원시값의 경우, App 컴포넌트가 리렌더링 되면서 원시값을 저장한 변수가 새로이 선언되어도 그 값은 변하지 않기 때문에 Child 컴포넌트가 리렌더링되지 않았지만 객체의 경우 객체가 새로이 선언되면서 그 참조값이 계속해서 변화됐기에 Child 컴포넌트에서는 전달받은 props가 변했다고 인식했고, 이에 따라 리렌더링이 일어난 것입니다.


다음으로 위 상황에서 value 변수에 저장된 객체에 useMemo()를 적용시켰습니다. 그 결과, 해당 객체의 참조값을 캐싱해두고 App 컴포넌트가 리렌더링 되어도 객체를 재선언하지 않고 캐싱된 값을 이용했습니다. 따라서 Child 컴포넌트의 props로 전달되는 참조값은 계속해서 일정한 값을 유지할 수 있게 되었고, Child 컴포넌트의 리렌더링이 발생하지 않은 것을 확인할 수 있었습니다.
의존성 배열은 지금은 비워두었으나, 특정 값의 변화에 따라 캐싱값에 변화를 주고자 할 때 해당 특정 값을 의존성 배열에 두어 적절히 메모이제이션을 조절할 수 있습니다.
3. useCallback()


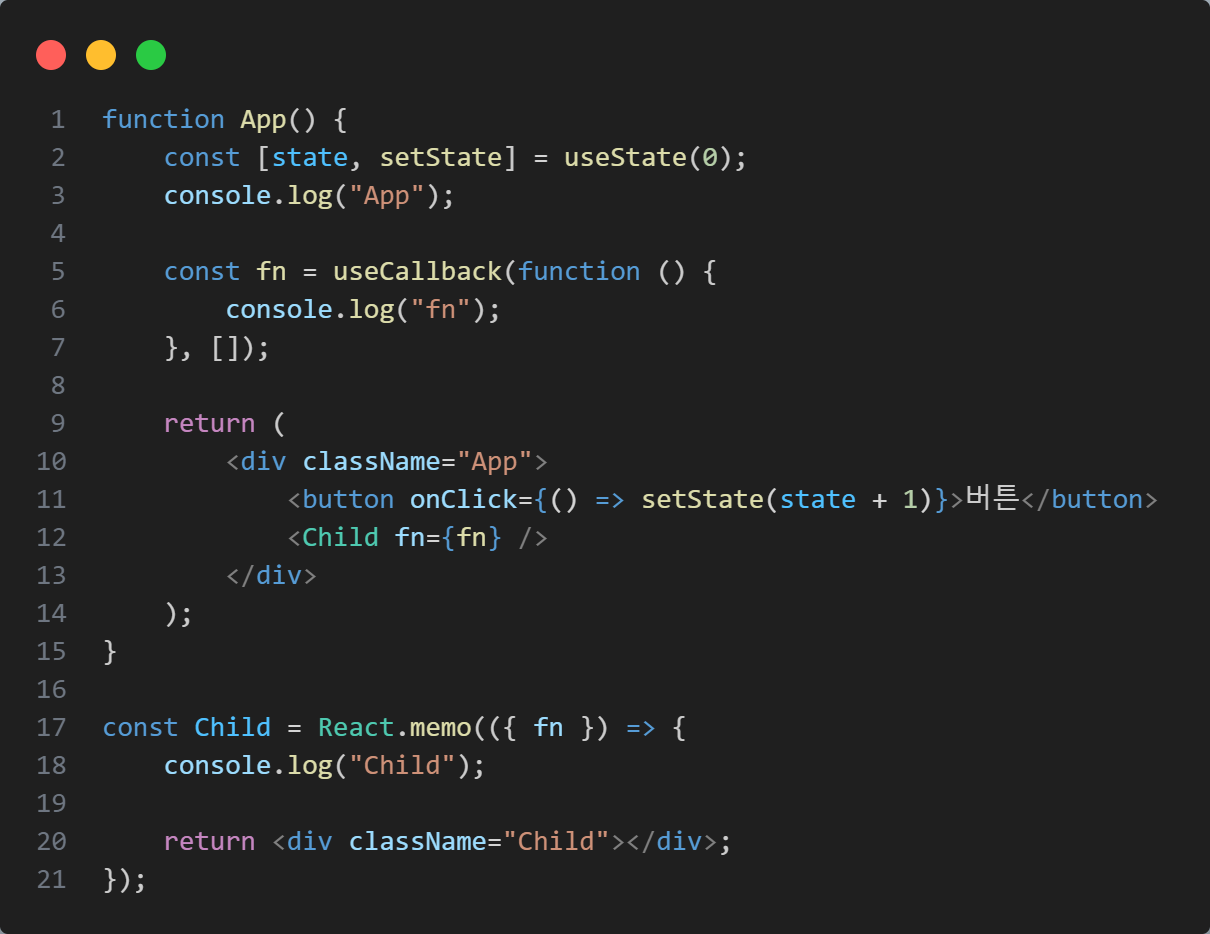
다음과 같이 함수를 props로 전달하는 경우도 생각해봤습니다. App 컴포넌트가 리렌더링됨에 따라 함수 fn은 재선언되고, 전달되는 props 값도 계속해서 변경됐다고 인식해 Child 컴포넌트의 리렌더링이 일어났습니다.


다음으로 함수 fn에 useCallback()을 적용시켰습니다. App 컴포넌트가 리렌더링 되어도 해당 함수 fn은 재선언되지 않았으며, 이에 따라 Child 컴포넌트의 props 값 변화도 사라져 더 이상 Child 컴포넌트의 리렌더링이 발생하지 않았습니다.
이를 통해 useCallback()을 활용해 함수를 메모이제이션하는 방법도 학습할 수 있었습니다.
🐒 useMemo()와 useCallback()의 차이점
useMemo()의 경우 함수의 결과값을 메모이제이션한다.
useCallback()의 경우 함수 그 자체를 메모이제이션한다.
'React' 카테고리의 다른 글
| [React] Lifecycle, useEffect (0) | 2023.11.29 |
|---|---|
| [React] styled-components (1) | 2023.11.28 |
| [React] URL parameter (1) | 2023.11.27 |
| [React] navigate, nested route, outlet (0) | 2023.11.27 |
| [React] 라우터_셋팅, 기본 라우팅 (0) | 2023.11.27 |



