| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JavaScript
- 티스토리챌린지
- 자료 구조
- styled-components
- State
- 모던 자바스크립트 튜토리얼
- poiemaweb
- 백준
- 시뮬레이션
- 토이 프로젝트
- three.js
- js
- 엔트리포인트
- 프론트엔드
- 회고
- 자바스크립트
- 기본 문법
- Next.js
- 브루트포스
- 오블완
- 해시를 사용한 집합과 맵
- 세그먼트 트리
- 구현
- 수학
- 자바
- 개발 회고
- HTML5
- react-three/fiber
- REACT
- 코딩일기
- Today
- Total
코딩하는 고릴라
[React] Lifecycle, useEffect 본문
1. Lifecycle
1. 컴포넌트 생성(mount)
2. 컴포넌트 업데이트, 재렌더링(update)
3. 컴포넌트 제거(unmount)
Hook을 이용하여, 각각의 라이프사이클 단계에서 함수를 실행시킬 수 있음

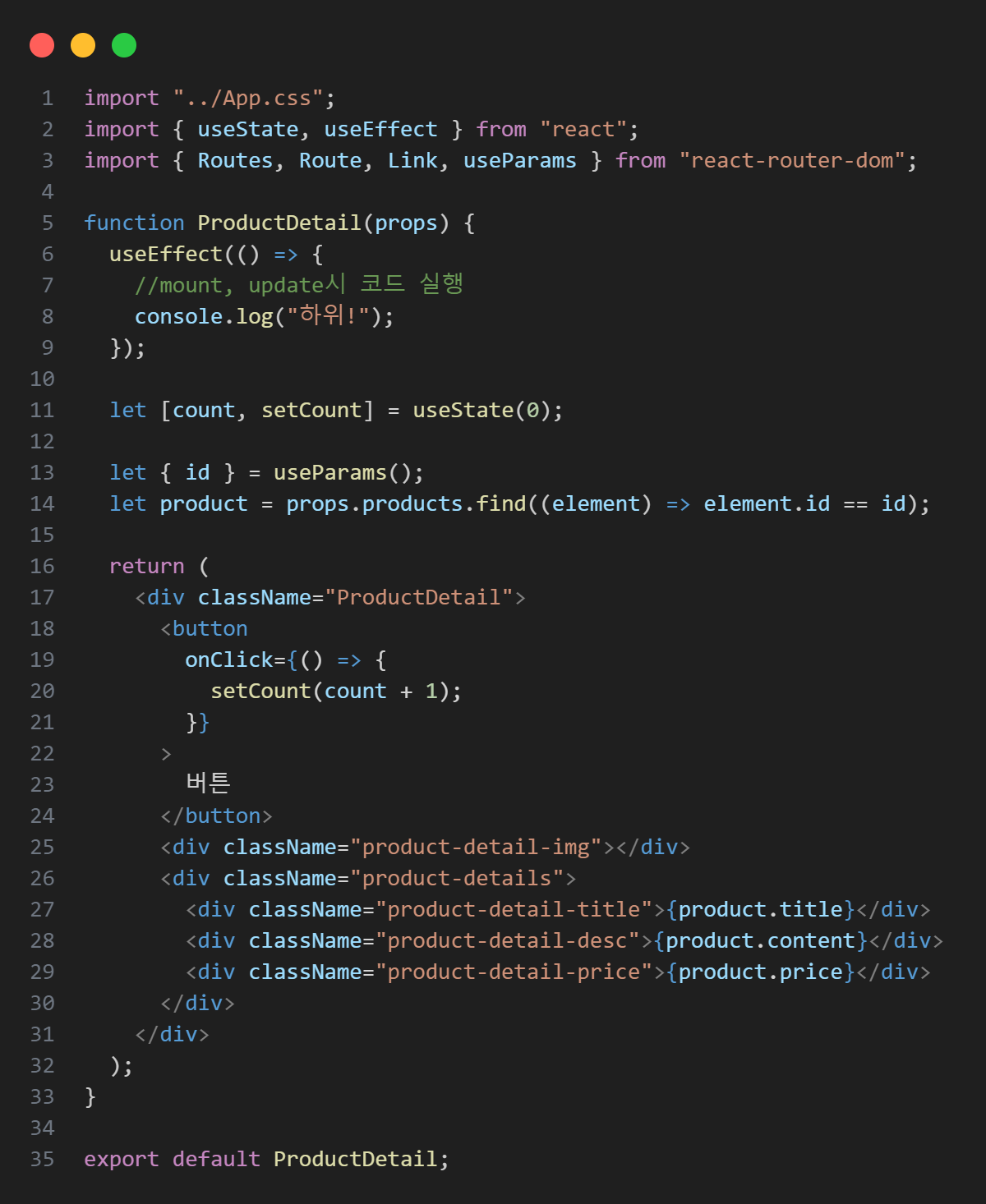
- Line 2 : useEffect 임포트
- Line 6 : useEffect() 내에 컴포넌트가 mount 혹은 update 됐을 때 실행시킬 함수 넣어주기
=> 해당 컴포넌트가 mount 되거나 update 될 때, 브라우저의 콘솔창에 "하위!" 가 출력
1-1. useEffect
- useEffect 안에 적어놓은 코드는 컴포넌트의 html이 모두 렌더링 된 후에 실행
- 따라서 연산이 오래걸리는 작업들을 useEffect 안에 넣어두면, 일단 html 요소는 화면에 렌더링 된 후 해당 연산을 수행

1-1-1. dependency array

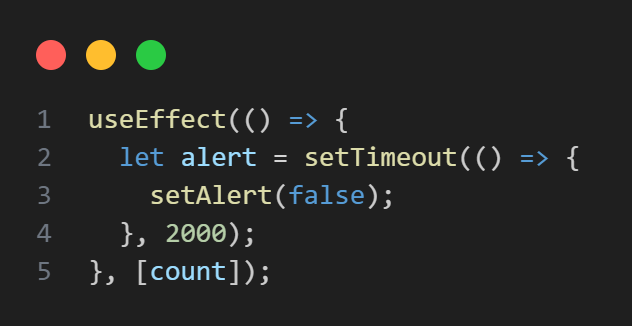
- dependency array 내에 변수를 지정해두면, 해당 컴포넌트가 mount 됐을 때와 해당 변수가 update 됐을 때 useEffect 내 함수를 실행
- 위 예제에서는 컴포넌트가 mount 됐을 때, 그리고 count 변수의 값이 변했을 때 setTimeout 함수를 실행

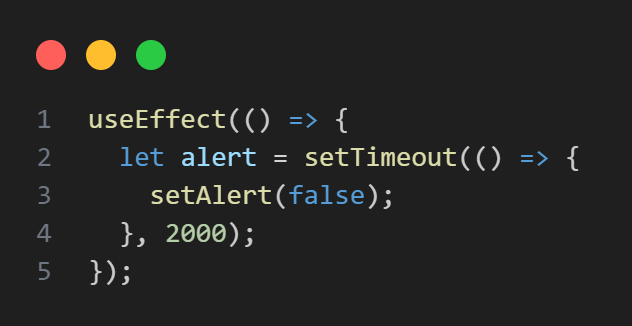
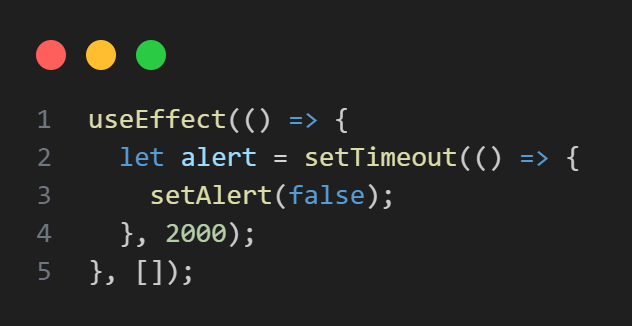
- dependency array를 비워둔 것과 아예 작성하지 않은 것은 다름
- 비워둔 것 : 해당 컴포넌트가 mount 됐을 때 1회만 실행
- 아예 [ ] 을 작성해두지 않은 것 : 해당 컴포넌트가 mount 됐을 때, 컴포넌트 내 어떤 것이든 update 됐을 때 실행
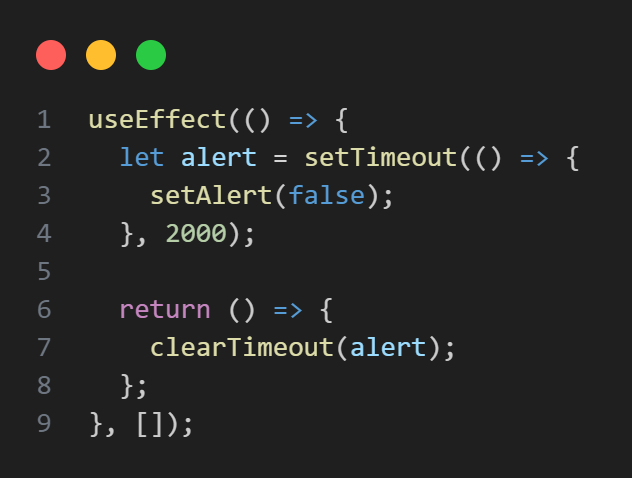
1-1-2. cleanup function
- useEffect 내 함수가 실행되기 전에 실행되는 함수
- useEffect() 내 return 문에 작성
- mount 시에는 동작하지 않으며, update 혹은 unmount 시 동작
- 타이머 제거, socket 연결 요청 제거, ajax요청 중단 등에 주로 사용

- Line 6 : clearTimeout 함수를 setTimeout 함수가 실행되기 이전에 실행
'React' 카테고리의 다른 글
| [React] 메모이제이션 알아보기 (1) | 2024.03.26 |
|---|---|
| [React] styled-components (1) | 2023.11.28 |
| [React] URL parameter (1) | 2023.11.27 |
| [React] navigate, nested route, outlet (0) | 2023.11.27 |
| [React] 라우터_셋팅, 기본 라우팅 (0) | 2023.11.27 |




