| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 토이 프로젝트
- JavaScript
- styled-components
- 프론트엔드
- REACT
- 백준
- 코딩일기
- 자료 구조
- 자바스크립트
- three.js
- 해시를 사용한 집합과 맵
- js
- 브루트포스
- 오블완
- 세그먼트 트리
- 수학
- 엔트리포인트
- 티스토리챌린지
- 모던 자바스크립트 튜토리얼
- State
- HTML5
- 기본 문법
- poiemaweb
- 자바
- 회고
- 시뮬레이션
- 구현
- 개발 회고
- react-three/fiber
- Next.js
Archives
- Today
- Total
코딩하는 고릴라
[React] styled-components 본문
반응형
Styled-components
- .css 파일을 사용하지 않고 .js 파일 내에서 html요소에 스타일을 적용하기 위해 사용
- 기존의 .css 파일에서 스타일을 적용하지 않고 각 .js 파일에서 적용하기 때문에, class명이 겹치는 경우 스타일 적용이 중복으로 이뤄지지 않는다.
1. 설치
npm install styled-components
2. 사용

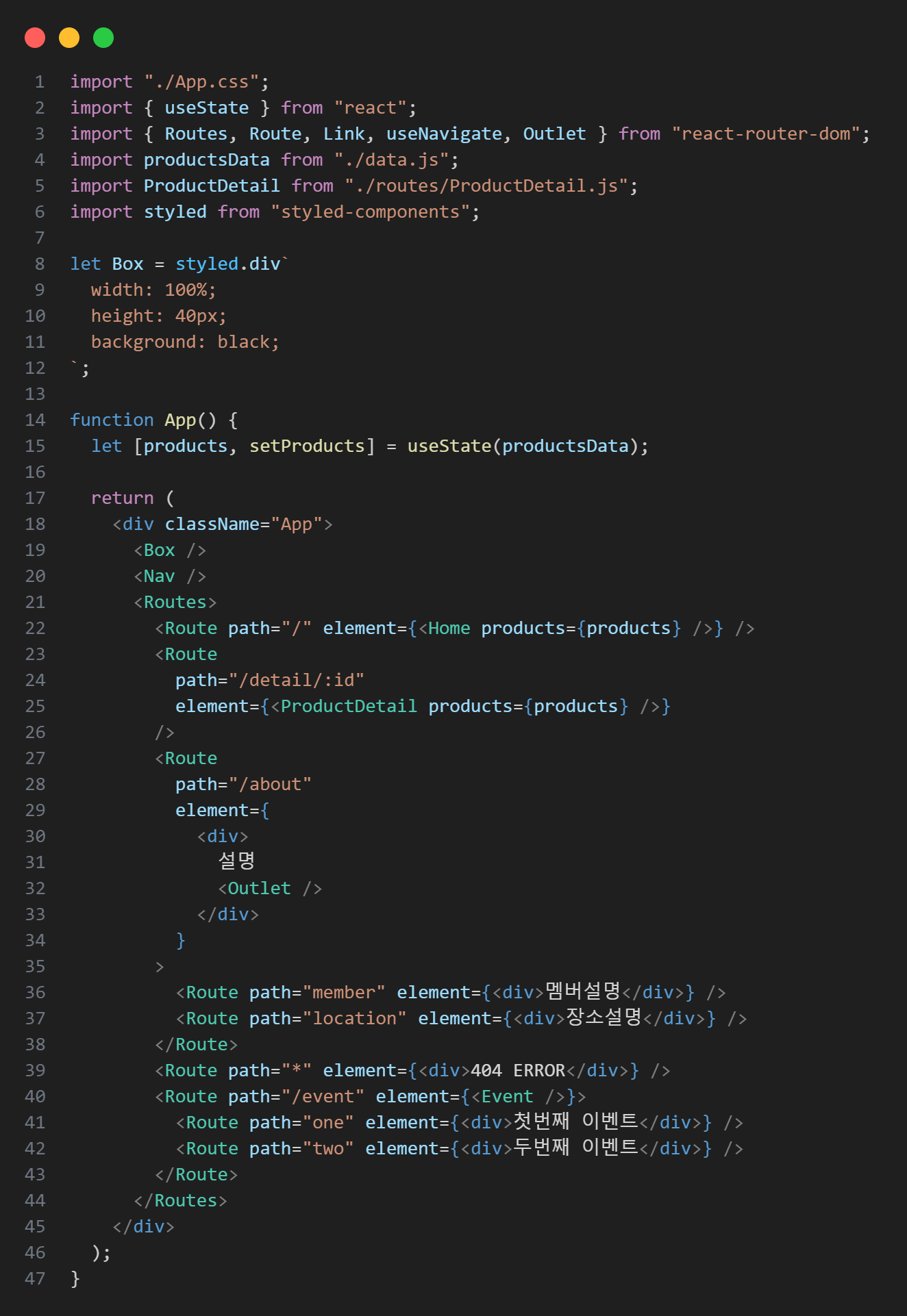
- Line 6
- styled-components 임포트하기 - Line 8
- styled라는 이름으로 임포트한 styled-components를 이용하여 스타일이 적용된 컴포넌트 ‘Box’ 생성하기 - Line 19
- 위에서 만들어진 스타일이 적용된 ‘Box’ 컴포넌트사용
일반 css 파일의 적용 범위 한정하기 (모듈화)
- .css 파일의 이름을 [컴포넌트명.module.css] 로 작명하기
- 컴포넌트명.js 파일에만 위 파일의 스타일이 적용된다.
props를 활용하여 스타일 지정하기

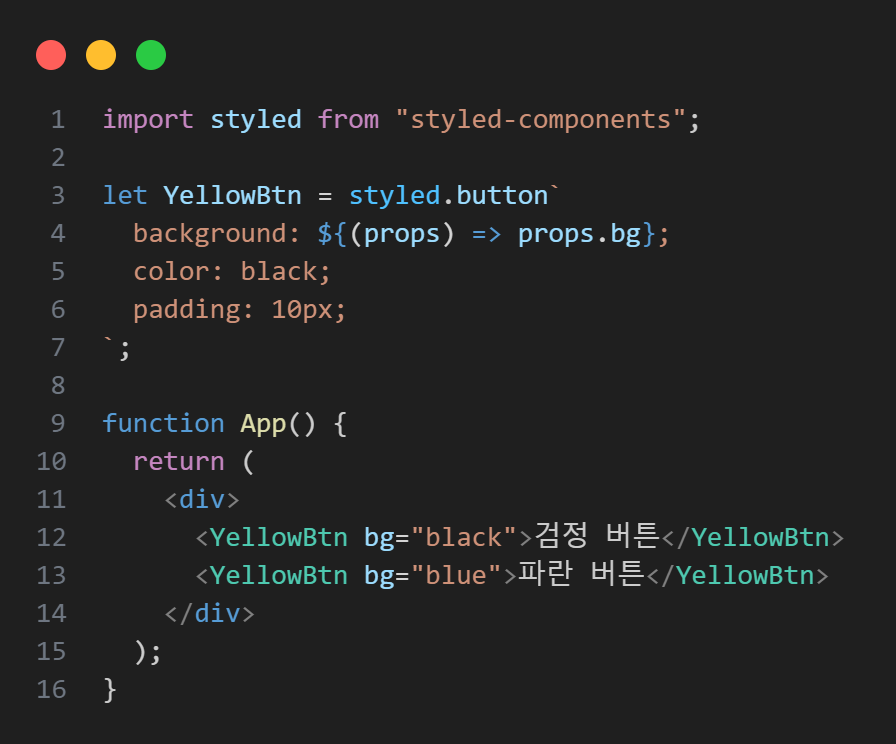
- Line 1
- styled-components 임포트 - Line 3
- styled-components 선언 - Line 4
- 해당 컴포넌트에 전달되는 props 값을 이용하여 배경색 지정하기 - Line 12 ~ 13
- 스타일된 컴포넌트에 bg 라는 이름으로 색을 props로 전달
단점
- js 파일이 복잡해짐
- js 파일 간 중복된 디자인이 많을 때, 하나의 디자인을 import해서 사용해야함
반응형
'React' 카테고리의 다른 글
| [React] 메모이제이션 알아보기 (1) | 2024.03.26 |
|---|---|
| [React] Lifecycle, useEffect (0) | 2023.11.29 |
| [React] URL parameter (1) | 2023.11.27 |
| [React] navigate, nested route, outlet (0) | 2023.11.27 |
| [React] 라우터_셋팅, 기본 라우팅 (0) | 2023.11.27 |



