| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- State
- 엔트리포인트
- 모던 자바스크립트 튜토리얼
- js
- 세그먼트 트리
- 백준
- 수학
- 구현
- 기본 문법
- 자바스크립트
- JavaScript
- HTML5
- 브루트포스
- Next.js
- 자바
- 티스토리챌린지
- poiemaweb
- 프론트엔드
- react-three/fiber
- styled-components
- 코딩일기
- 해시를 사용한 집합과 맵
- REACT
- 시뮬레이션
- 토이 프로젝트
- 개발 회고
- 오블완
- 자료 구조
- three.js
- 회고
Archives
- Today
- Total
코딩하는 고릴라
[React] URL parameter 본문
반응형
🐫URL Parameter
- 똑같은 레이아웃 내에서 출력 내용 일부만 달라질 때 사용
- 상품의 상세페이지(레이아웃은 같으나 어떤 상품인지에 따라 출력 내용이 달라짐) - /detail/0, /detail/1, /detail/2 등
- URL에 파라미터 지정 (/detail/:id)
- 해당 라우터 컴포넌트에 props 전달
- 해당 컴포넌트 내에서 useParams 임포트
- useParams를 이용해 URL의 파라미터 가져오기
- 해당 파라미터 사용
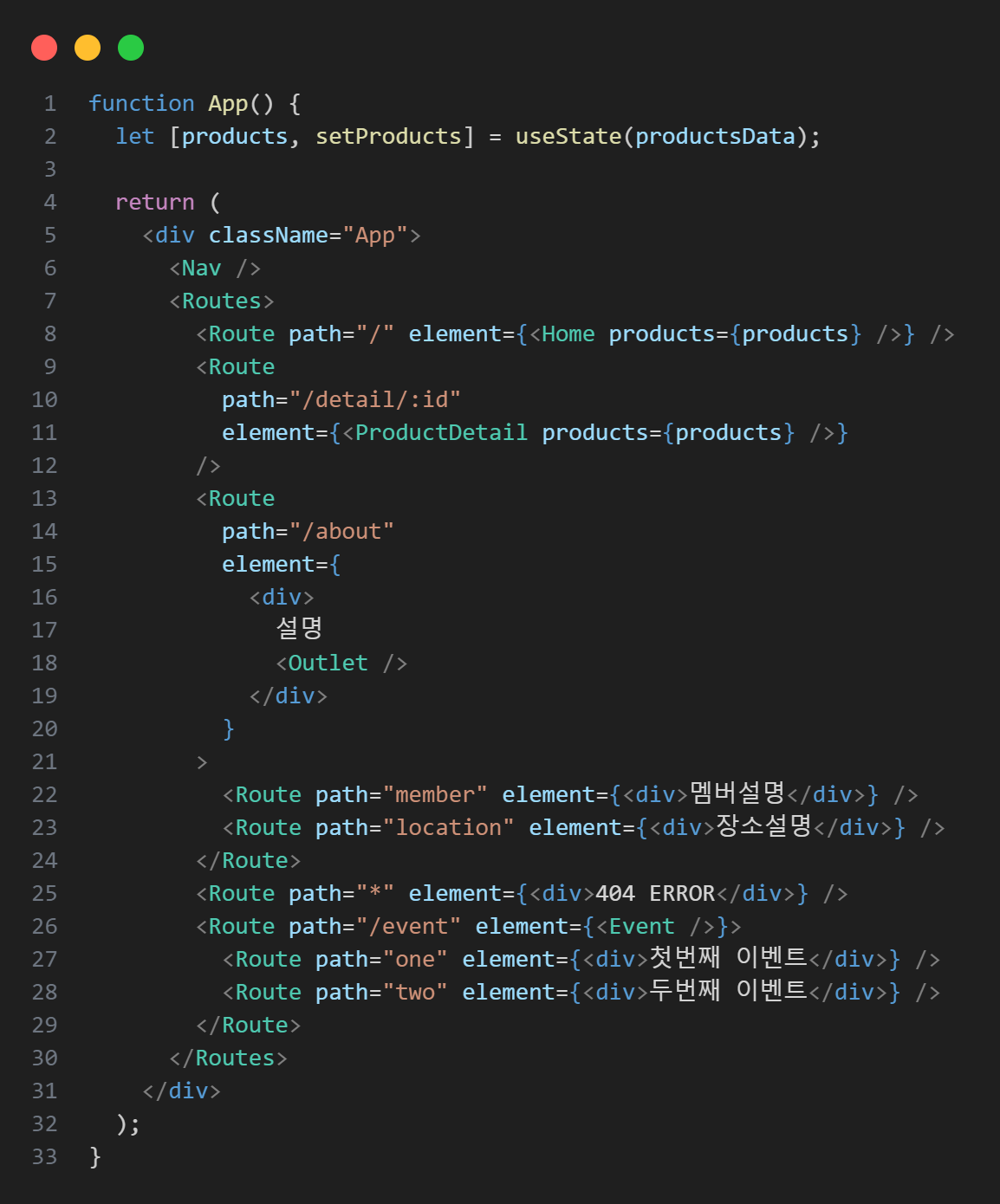
App.js

- Line 9
- Route Path에서 /detail의 뒤쪽에 :id 라는 이름의 파라미터 붙이기
[Path=”/detail/:id]
- ProductDetail 컴포넌트에 상품 정보를 담고있는 products를 전달
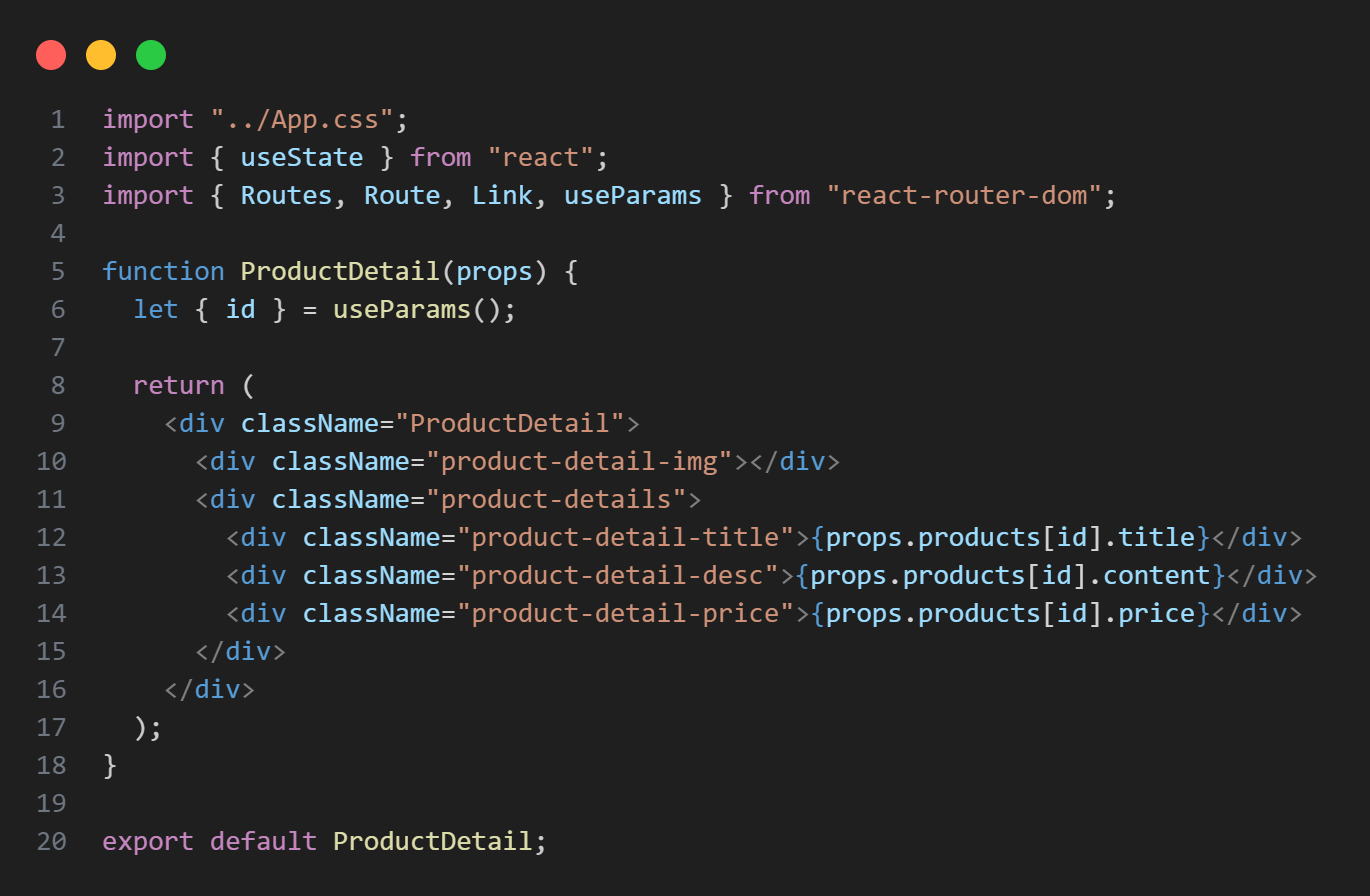
ProductDetail.js

- Line 3
- URL 내 파라미터를 사용하기 위해 useParams를 임포트 - Line 6
- id 라는 이름의 파라미터를 useParams()를 이용해 가져오기
- 괄호 내 변수 명은 URL에 지정한 파라미터 이름(:id) 와 일치해야함 - Line 12 ~ 14
- 가져온 파라미터(id)를 이용해 정보 출력 (props.products[id]

- 기존의 ProductDetail 컴포넌트에서는 파라미터 값을 그대로 배열의 인덱스로 사용
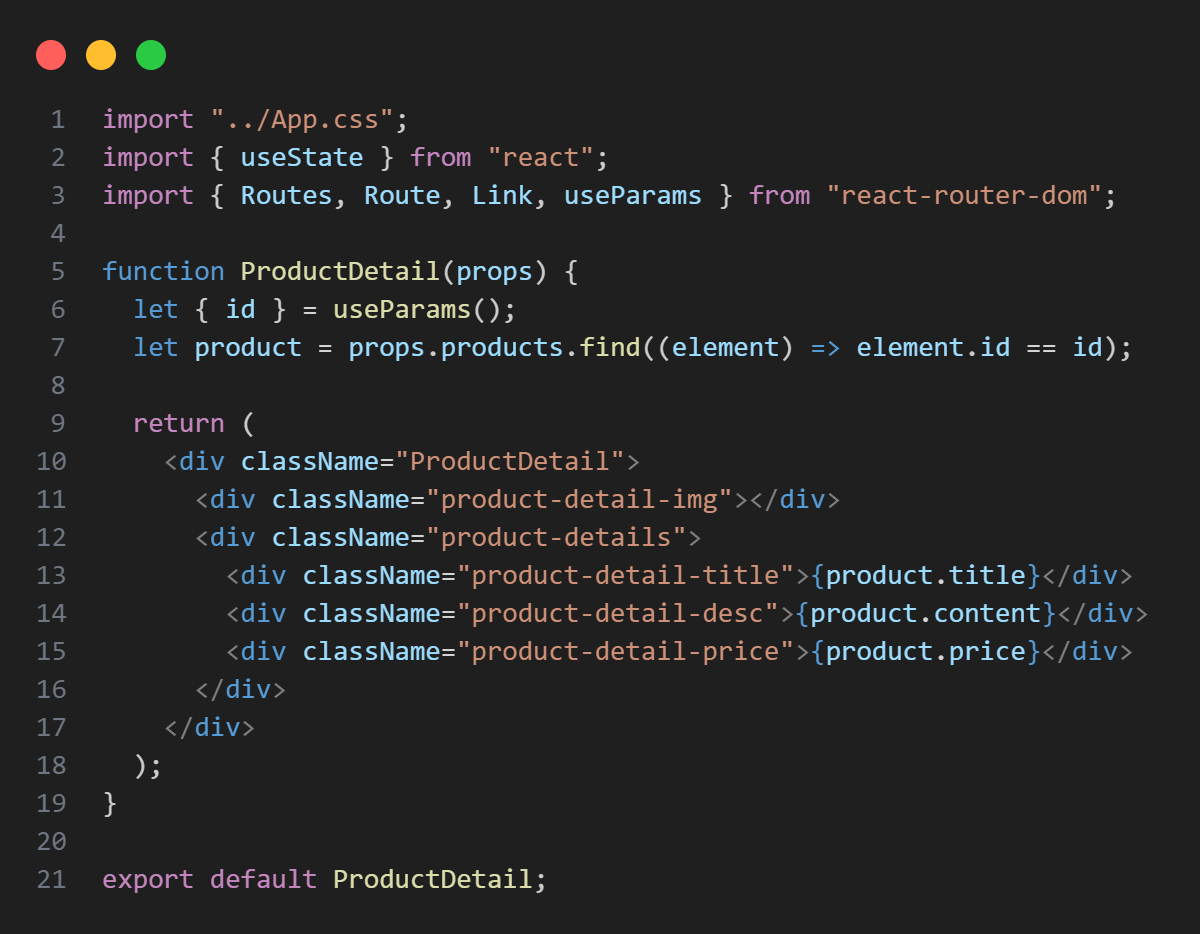
- 기존 배열이 다른 순서로 정렬되면 잘못된 상품 정보를 가져올 수 있음 - Line 7
- array의 find() 함수를 이용해, 상품의 고유 id와 파라미터값을 매칭
Line 13 ~ 15
- 매칭된 상품을 저장한 변수 product를 이용하여 상품 정보 출력
반응형
'React' 카테고리의 다른 글
| [React] Lifecycle, useEffect (0) | 2023.11.29 |
|---|---|
| [React] styled-components (1) | 2023.11.28 |
| [React] navigate, nested route, outlet (0) | 2023.11.27 |
| [React] 라우터_셋팅, 기본 라우팅 (0) | 2023.11.27 |
| [React] export, import (0) | 2023.11.26 |


