| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 회고
- 자바
- REACT
- 구현
- 모던 자바스크립트 튜토리얼
- 개발 회고
- styled-components
- 해시를 사용한 집합과 맵
- 토이 프로젝트
- 세그먼트 트리
- 코딩일기
- 시뮬레이션
- State
- 기본 문법
- Next.js
- three.js
- JavaScript
- 자바스크립트
- 프론트엔드
- poiemaweb
- 티스토리챌린지
- 백준
- js
- 브루트포스
- 엔트리포인트
- 자료 구조
- 오블완
- 수학
- react-three/fiber
- HTML5
Archives
- Today
- Total
코딩하는 고릴라
[Javascript] Algospot_JUMPGAME. 외발뛰기 본문
🦍 문제
algospot.com :: JUMPGAME
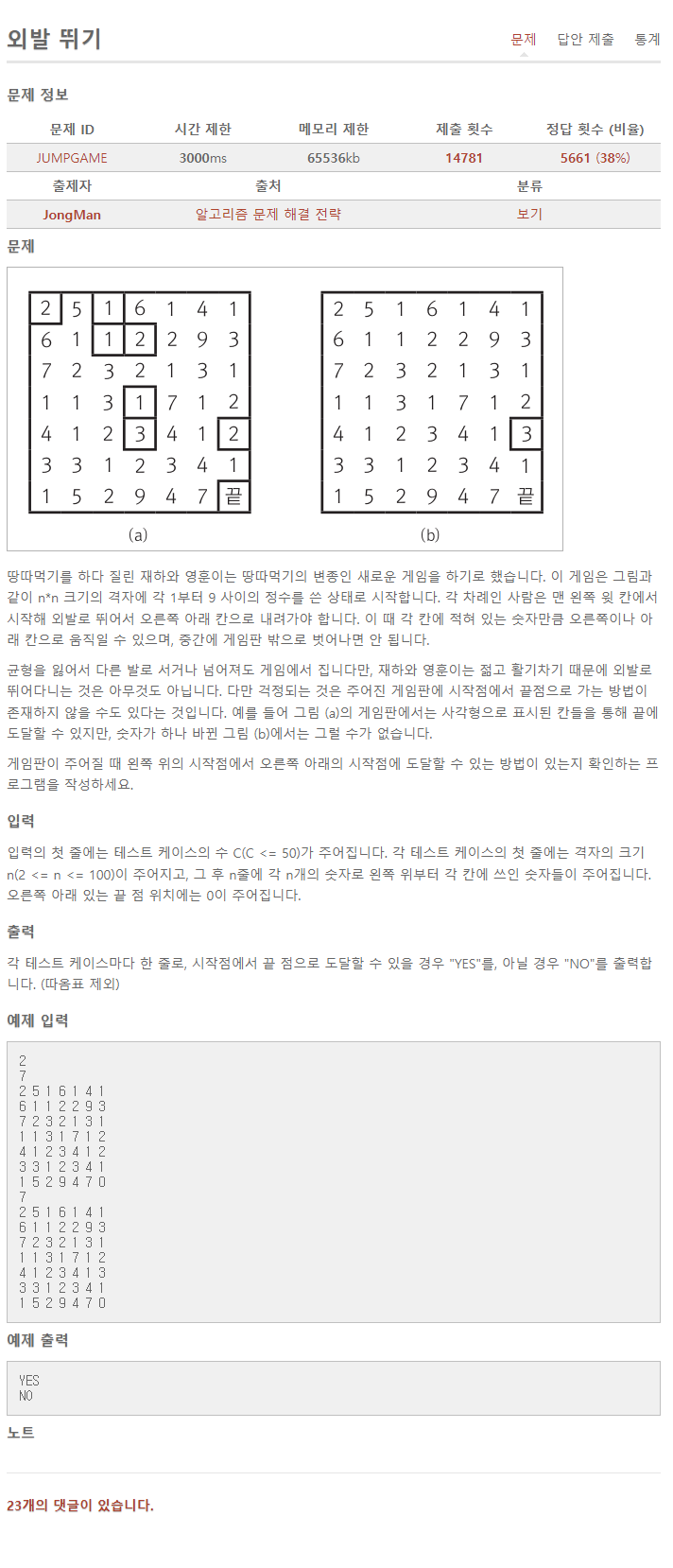
외발 뛰기 문제 정보 문제 땅따먹기를 하다 질린 재하와 영훈이는 땅따먹기의 변종인 새로운 게임을 하기로 했습니다. 이 게임은 그림과 같이 n*n 크기의 격자에 각 1부터 9 사이의 정수를 쓴 상
algospot.com

🐈 문제 풀이
1. 무엇을 구해야 할까?
각 테스트케이스마다 주어진 2차원 배열의 좌상단에서 출발해 우하단에 정확히 도착할 수 있는지 여부를 출력해야한다.
2. 어떻게 구해야 할까?
좌표를 입력받아 해당 좌표의 Value값을 토대로 이동한 다음 좌표에서의 계산을 반복해나가는 재귀함수를 작성한다면 어렵지 않게 해답을 도출해낼 수 있다.
3. 특별히 고려해야 할 사항은?
위에서 작성한 재귀함수를 실행하다보면, 동일한 좌표에서의 재귀 함수를 반복적으로 실행해야 할 경우가 발생할 수 있다. 하지만 이미 방문했던 좌표에서의 결과는 이전 함수 호출에서의 결과값을 활용해 확인할 수 있으므로 메모이제이션을 통해 시간을 단축할 수 있어야한다.
🐕🦺 소스 코드
1. 메모이제이션 적용 이전
- jump 함수 내에서 새로운 좌표에 도달할 때 마다 다음 jump 함수를 항상 재귀적으로 호출해 답을 도출하였다.
const input = require('fs')
.readFileSync(0)
.toString()
.trim()
.split('\n');
function solution() {
let idx = 0;
const T = Number(input[idx++]);
const answer = [];
for (let tc = 0; tc < T; tc++){
const n = Number(input[idx++]);
const arr = Array(n).fill().map(() => input[idx++].trim().split(' ').map(Number));
const dp = Array(n).fill().map(() => Array(n).fill(0));
answer.push(jump(0, 0, arr, dp) ? "YES" : "NO");
}
return answer.join('\n')
}
function jump(r, c, arr, dp){
if (r === arr.length - 1 && c === arr.length - 1){
return true;
}
const value = arr[r][c];
let result = false;
for (let i = 0; i < 2; i++){
const nr = r + value * i;
const nc = c + value * (1 - i);
if (nr >= 0 && nr < arr.length && nc >= 0 && nc < arr.length){
result = result || jump(nr, nc, arr, dp);
}
}
return result;
}
console.log(solution());
2. 메모이제이션 적용
- jump 함수 내에서 dp 배열에 접근해 캐싱된 값이 없을때만 재귀적으로 jump 함수를 호출하도록 했다.
const input = require('fs')
.readFileSync(0)
.toString()
.trim()
.split('\n');
function solution() {
let idx = 0;
const T = Number(input[idx++]);
const answer = [];
for (let tc = 0; tc < T; tc++){
const n = Number(input[idx++]);
const arr = Array(n).fill().map(() => input[idx++].trim().split(' ').map(Number));
const dp = Array(n).fill().map(() => Array(n).fill(0));
answer.push(jump(0, 0, arr, dp) ? "YES" : "NO");
}
return answer.join('\n');
}
function jump(r, c, arr, dp){
if (dp[r][c] !== 0){
return dp[r][c];
}
if (r === arr.length - 1 && c === arr.length - 1){
return true;
}
const value = arr[r][c];
let result = false;
for (let i = 0; i < 2; i++){
const nr = r + value * i;
const nc = c + value * (1 - i);
if (nr >= 0 && nr < arr.length && nc >= 0 && nc < arr.length){
result = result || jump(nr, nc, arr, dp);
}
}
return dp[r][c] = result;
}
console.log(solution());
🐖 Think
- 메모이제이션을 활용한 다이나믹 프로그래밍 문제의 기본적인 해결 방식에 대해 이해할 수 있는 문제였다.
반응형
'APS' 카테고리의 다른 글
| [Javascript] BOJ_2263. 트리의 순회 (0) | 2024.10.22 |
|---|---|
| [Java] BOJ_1541. 잃어버린 괄호 (0) | 2024.02.11 |
| [Javascript] BOJ_20055. 컨베이어 벨트 위의 로봇 (1) | 2023.12.30 |
| [Javascript] BOJ_14500. 테트로미노 (0) | 2023.12.18 |
| [Javascript] BOJ_17144. 미세먼지 안녕! (0) | 2023.12.18 |




