| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 시뮬레이션
- 코딩일기
- 회고
- 백준
- 세그먼트 트리
- 기본 문법
- JavaScript
- Next.js
- 오블완
- 프론트엔드
- 자바
- three.js
- 엔트리포인트
- State
- 해시를 사용한 집합과 맵
- HTML5
- 브루트포스
- 수학
- 구현
- poiemaweb
- 개발 회고
- 토이 프로젝트
- 모던 자바스크립트 튜토리얼
- react-three/fiber
- REACT
- 자바스크립트
- styled-components
- 자료 구조
- js
- 티스토리챌린지
- Today
- Total
코딩하는 고릴라
[Javascript] 브라우저 동작 원리 본문
본 게시물은 poiemaweb(https://poiemaweb.com/)에 기술된 내용을 기반으로 작성한 게시물입니다.
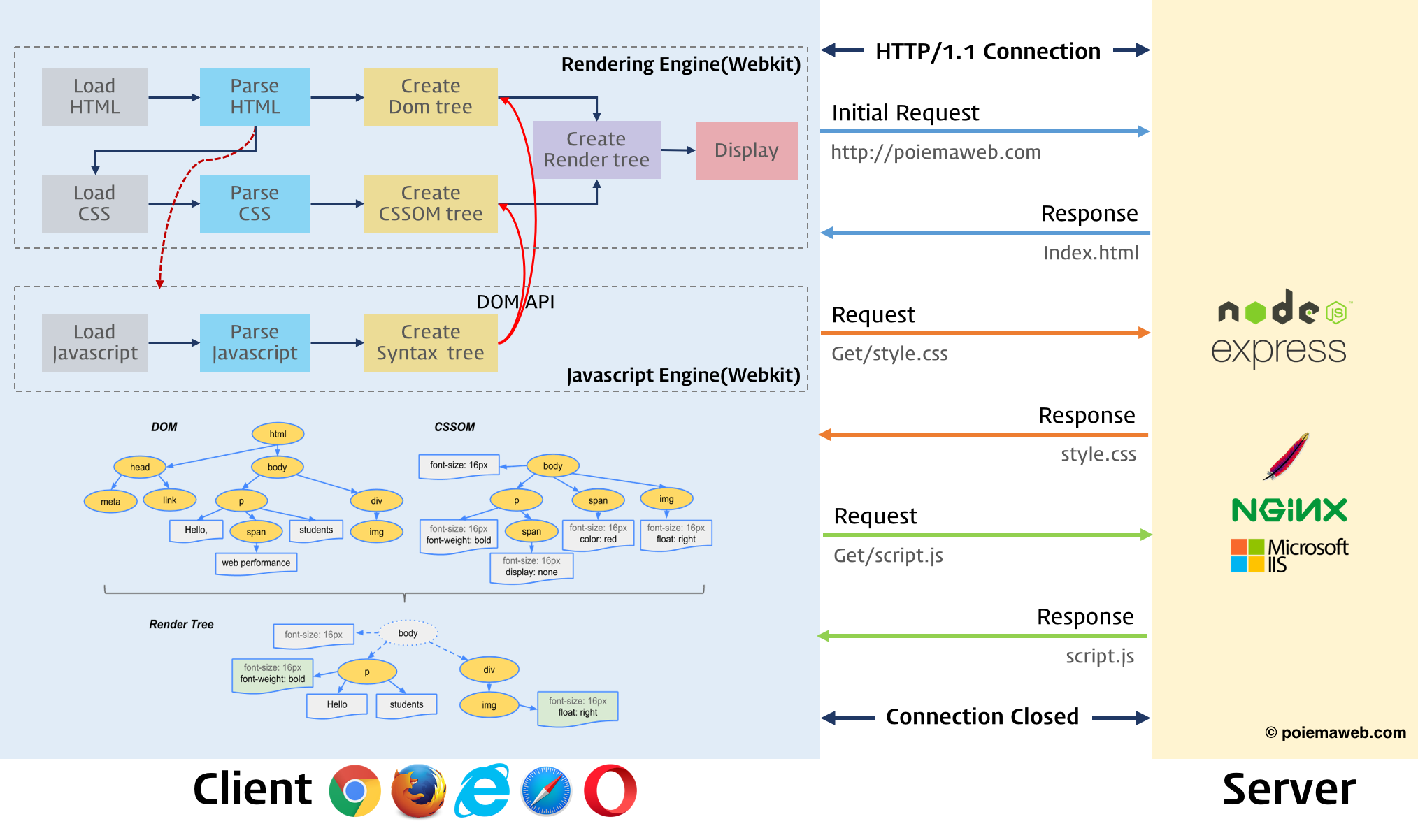
1. 브라우저 동작 원리
- 브라우저의 핵심 기능 : 참조하고자 하는 웹페이지를 서버에 요청. 서버의 응답을 받아 브라우저에 표시
- 서버의 응답 : HTML, CSS, Javascript, 이미지 파일 등
1.1 동작 순서

1.1.1. 렌더링 엔진
- HTML, CSS 파일은 렌더링 엔진의 HTML 파서, CSS 파서에 의해 파싱되어 DOM, CSSOM 트리로 변환
- 변환된 DOM, CSSOM 트리는 렌더 트리로 결합하여 이를 기반으로 웹 페이지 표시
- HTML 파서는 script 태그를 만나면 자바스크립트 코드 실행을 위해 DOM 생성 프로세스를 중지
- 그 후 자바스크립트 엔진으로 제어 권한을 넘김
1.1.2. 자바스크립트 엔진
- sciprt 태그 내의 자바스크립트 코드 및 script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일 로드, 파싱, 실행
- 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨 DOM 생성 프로세스를 재개
1.2 script 태그를 body 요소의 가장 아래에 두는 것이 좋은 이유
- 브라우저는 동기적(Synchronous)으로 HTML, CSS, Javascript를 처리
=> script 태그의 위치에 따라 블로킹 발생, DOM 생성이 지연될 수 있음
- HTML 파서는 DOM 생성을 하다 script 태그를 만났을 때 제어 권한을 자바스크립트 엔진으로 넘김
=> 따라서 DOM 생성 도중 script 태그를 만나면 DOM 생성 프로세스가 중지
- 따라서 script 태그를 body 요소의 가장 아래에 뒀을 때 다음과 같은 이점을 얻을 수 있음
- HTML 요소들이 스크립트 로딩 지연으로 인해 렌더링에 지장 받는 일이 발생하지 않아 페이지 로딩 시간 단축
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러 발생 가능성 有
- DOM이 완성된 후 자바스크립트를 실행하면 위 에러를 피할 수 있음
확인하기
1. 브라우저가 화면을 출력하는데 필요한 동작 순서
2. script 태그를 body 요소의 중간에 두었을 때 발생할 수 있는 문제점
REFERENCES
- Render-tree Construction, Layout, and Paint
'Javascript' 카테고리의 다른 글
| [Javascript] 데이터 타입과 변수 (0) | 2023.12.01 |
|---|---|
| [Javascript] 기본 문법 (0) | 2023.11.30 |
| [Javascript] 개발 환경 - Node.js (0) | 2023.11.30 |
| [Javascript] 자바스크립트란? (2) | 2023.11.30 |
| [JavaScript] JavaScript로 백준 문제풀이하기 - fs모듈 (1) | 2023.11.12 |


