| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Next.js
- 기본 문법
- 구현
- 시뮬레이션
- 개발 회고
- 해시를 사용한 집합과 맵
- react-three/fiber
- 세그먼트 트리
- 토이 프로젝트
- 백준
- HTML5
- 엔트리포인트
- 회고
- 티스토리챌린지
- 코딩일기
- 브루트포스
- 프론트엔드
- 모던 자바스크립트 튜토리얼
- 오블완
- 자바
- 수학
- 자료 구조
- three.js
- JavaScript
- 자바스크립트
- REACT
- styled-components
- State
- poiemaweb
- js
Archives
- Today
- Total
코딩하는 고릴라
[React] 환경 설정 및 프로젝트 생성 본문
1. Node js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
- LTS 버전 권장
2. 프로젝트 생성
1) VSCode에서 프로젝트 생성을 위한 폴더 열기
2) New Terminal -> npx create-react-app 프로젝트명 입력


3) 로딩이 완료되면 프로젝트 생성 완료

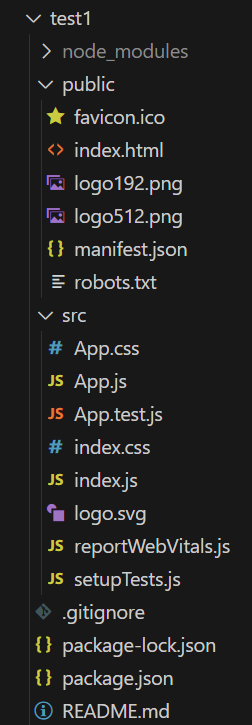
3. 프로젝트 구조
1) node_modules
- 프로젝트 구동에 필요한 라이브러리 소스 코드들을 모아놓은 폴더
2) public
- html, img 등 정적인 파일 보관
3) src
- 코드를 작성하는 소스코드 보관

반응형
'React' 카테고리의 다른 글
| [React] 반복되는 div 축약하기(map) (0) | 2023.11.07 |
|---|---|
| [React] Component (0) | 2023.11.07 |
| [React] state 변경 함수 동작 원리, Array 값 변경 (0) | 2023.11.06 |
| [React] state, onClick (1) | 2023.11.06 |
| [React] JSX 기초 문법 (0) | 2023.11.06 |




